今日がお休みという事に感謝して今回の記事を書きたいと思います。
今日は休日という事で仕事は休みという事もあってなかなか起きれなくて10時過ぎに
やっとベッドから起きてしばらくぐだぐだTwiterなどを見ながら過ごしていました。
夕方になる前ぐらいまではほとんどぐだぐだ過ごしていたのでなんだか休日だけれど仕事を
している人には本当に悪い事しているなぁ…と思いつつお休みを過ごしていました…。
今日は2012年用年賀状印刷の第一陣の印刷をしている途中にインク切れが発生して印刷作業が
止まってしまったのでめずらしく消耗品であるプリンタ用インク(EPSON PM-A890用)をいつもなら
本やゲームの注文にしか使わないAmazonを通じて購入してみました。
理由は他店と比べて1本あたりの価格が結構安かったという事もあって家に在庫がある黒とまだ
インク残量が満タンに近いシアンを除く4色を単品購入して3500円ちょっとで購入できたのは
結構うれしい感じでした。
ついでに買おうと思っていた初音ミク Project DIVA 2ndのお買い得版も別口で注文をしたので来月の
15日過ぎぐらいには家に届いているかなぁ…と思ったり。
話がタイトルと大幅にそれてしまったので…Androidアプリ開発の話でもしようと思います。
先週やっとAndroidアプリ開発の本を見ながらEclipse3.7(日本語化プラグイン導入)とAndroidSDKの
プログラム環境でやっていますが、感じとしては昔少しだけかじったことのあったiアプリ作成の
やり方に似ているかなぁ…と思っています。
違う所はアクティビティとかAndroid特有の所ぐらいであまりJavaをメインに使わない人でも慣れれば
昔プログラムを組んだことのあるP/ECEのアプリケーションみたいな感じみたいに作れるのかなぁ…と
思っていたりします。
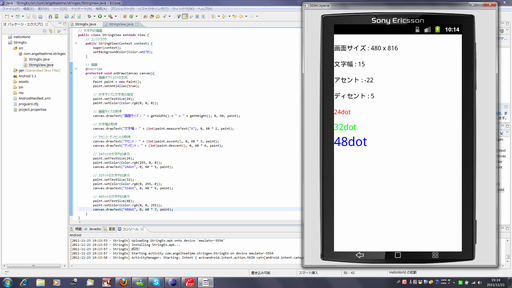
今回はHello Worldの次に載っている文字サイズや文字の色を設定して表示するという単純だけれど
結構設定項目が多い内容のプログラムを書いてみました。
最初実行したときに最後の行が重なって見えてしまったけれど、縦の座標がひとつ前の文字と同じものを
設定したまま(コピペしたため)だったので書き直して実行したらちゃんと画像の通りになりました。
文字を表示するにはcom.android.graphics.Canvasをコードに追加してonDraw()などのメソッド内で
canvas.drawText("表示したい文字列", x座標, y座標)を書いてあげれば表示できるみたいだけれど
覚えてしまえばそんなに難しくないかなぁ…と思ったり。
とりあえずC#で作っているメモ帳やメールソフトのように使えるアプリを作れるようにがんばらなくちゃ…って
思っています。
次回の記事は多分Off会の話をちょっとしておしまいになりそうですが次の更新もよろしくお願いします。